The Twine Grimoire, Vol. 2
A downloadable tutorial set
The Twine Grimoire is an unofficial guide to using CSS (Cascading Style Sheets) and HTML (Hypertext Markup Language) to customize the appearance and behavior of projects made in Twine® 2!
The second volume is a 63 page, 100% free PDF which contains 6 detailed tutorials on:
- Creating custom buttons
- Customizing built-in Harlowe UI
- Customizing built-in SugarCube UI
- Using and customizing cycling links
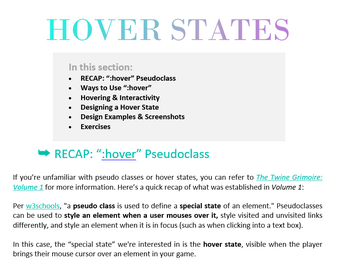
- More info about :hover pseudoclasses
- Simple CSS-based animations
Features:
Each section discusses both SugarCube and Harlowe Story Formats, with emphasis on the most recent versions.
The second volume of the Twine Grimoire will focus on more intermediate and advanced ways to customize a project's stylesheet. There are functional examples of code provided throughout each tutorial.
The aim of this project is to demonstrate how CSS and HTML can be used in a variety of Twine 2 Story Formats as a method of fine-tuning a game’s visuals, allowing users to develop new skills and create visually and mechanically unique text-based games.
The information in these tutorials is not meant to be used with previous versions of Twine such as Twine 1.4.2.
About Volume 2:
These tutorials are suitable for intermediate users who are familiar and confident with topics and skills introduced in Volume 1, such as:
- CSS & HTML
- Installing Twine & Creating Passages
- Story Formats
- Editing the Story Stylesheet
- Customizing Text
- Customizing Links
- Incorporating Images
If you aren’t yet confident with the topics listed above, you can download The Twine Grimoire: Volume 1 any time for free.
Other helpful resources:
- Twinery.org
- Twine Wiki
- Twine Cookbook
- Twine 2 Guide
- Twinery Forums (Read-Only)
- Twine Q&A
- Intfiction.org Twine Category
More resources, including links to Story Format documentation, can be found in the PDF.
There are also more spells and tomes available in the Grimoire series:
- The Twine Grimoire, Volume 1
- The Twine Grimoire, Volume 3
- The Twine Grimoire: If And Only If (Logic & Variables)
- Full Collection (NEW: 🪄 Including Templates!)
 |
 |
 |
Notes:
Thank you to all of my patrons whose support made it possible for me to take the time to write these tutorials, revise them, and compile them into a single free PDF! Thank you also to @videlais for his work on the Twine Cookbook, to which I've had the pleasure of contributing, Ken Alba for his support and interest in my tutorials as an educator, and especially @klembot for creating Twine!
In the interest of making this resource as accessible as possible to many users, the Grimoire will never have a minimum donation required to download.
However, if you are able and would like to support my work, you can do so by either donating on itch, or pledging on Patreon. All patrons pledging $2 or more gain early access to the first draft of each tutorial as I write it, and also have the opportunity to make tutorial requests every month.
About Twine:

Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas in 2009; it is now maintained by “a whole bunch of people at several different repositories,” per Twinery.org. I am in no way affiliated with its development process.
Twine is a registered trademark of the Interactive Fiction Technology Foundation (IFTF), which “helps ensure the ongoing maintenance, improvement, and preservation of the tools and services crucial to the creation and distribution of interactive fiction, as well as the development of new projects to foster the continued growth of this art form.”
| Status | Released |
| Category | Tool |
| Rating | Rated 4.9 out of 5 stars (31 total ratings) |
| Author | Grim Baccaris |
| Tags | book, css, Game Design, how-to, html, pdf, resources, tutorials, Twine, twine-grimoire |
| Average session | About an hour |
| Languages | English |
Download
Click download now to get access to the following files:
Development log
- NOW AVAILABLE: VOLUME 3Nov 01, 2023




Comments
Log in with itch.io to leave a comment.
Amazing, thank you so much I was lost thinking where put css code and you helped a lot with this. It is really an amazing grimoire thanks
Thanks for the helpful resource! By the way, I really love the font that you used for the cover page. What's the name of the font you're using?
Thank you, I'm glad you're enjoying the Grimoire! The title font on the cover page is Bodoni MT.
Oh cool, thanks!
THIS !!!
I've waited so long for this! I'm stoked to read it.
Thanks so much for your patience, I hope this volume comes in handy for you!
You can put this in Javascript section to remove SugarCube’s default UI sidebar completely:
UIBar.destroy();
You're right! This is a more efficient solution than the one listed. (I actually use this myself, but it slipped my mind while proofreading.) Thanks! I'll update the file ASAP.